Let us now see how we can show multilingual text in FusionCharts XT using VB .NET. FusionCharts XT supports UTF-8 (Unicode Transformation Format-8) encoded multilingual character set.
In this section we will be discussing three different methods to add multilingual text in FusionCharts XT. These are :
- Using simple Data String method
- Using simple Data URL method
- Using data from database (using Data URL method)
Before you proceed with the contents in this page, we recommend you to go through the Basic Examples and Plotting from Database Example sections, as we will directly use a lot of concepts defined in those sections.
The code examples contained in this page are present
in Download Package > Code > VB_NET > UTF8Examples folder.
The Access database used in this example is present in Download
Package > Code > VB_NET > DB.
The data-sources referred by the examples are present
in the Download Package > Code > VB_NET > UTF8Examples > Data folder.
FusionCharts XT requires the UTF-8 encoded XML to have byte-order mark at the header of the XML file. So, to display UTF-8 characters in your charts, you need to stamp the UTF-8 encoded XML file with a byte-order mark.
WARNING
Do not rely on specifying the encoding for your XML file in the XML header region.
<?xml version="1.0"encoding="UTF-8"?>
The thumb rule - UTF-8 BOM stamp in the header is a must.
FusionCharts XT supports only left-to-right languages as of now. It does not have native support for right-to-left languages like Hebrew. So, if you want to use Hebrew with FusionCharts XT, you will have to programmatically change the text sequence and then provide the data to FusionCharts XT.
The data to be used is almost equivalent to the one used in the Basic Examples section, except for the fact that this one contains multi-lingual UTF-8 characters.
<chart caption='Monthly Sales Summary' subcaption='For the year 2008' xAxisName='Month' yAxisName='Sales' numberPrefix='$' showLabels='1' showValues='0' animation='1' baseFontColor='666666' lineColor='FF5904' lineAlpha='85' valuePadding='10' labelDisplay='rotate' useRoundEdges='1'> <set label='januári' value='17400' /> <set label='Fevruários' value='19800' /> <set label='Ù.ارس' value='21800' /> <set label='أبرÙSÙ"' value='23800' /> <set label='äº"æo^' value='29600' /> <set label='å.æo^' value='27600' /> <set label='תִּש×רִ×T' value='31800' /> <set label='MareÅ¡wÄn' value='39700' /> <set label='settèmbre' value='37800' /> <set label='ottà gono' value='21900' /> <set label='novèmbre' value='32900' /> <set label='décembre' value='39800' /> <styles> <definition> <style name='myCaptionFont' type='font' size='12'/> </definition> <application> <apply toObject='datalabels' styles='myCaptionFont' /> </application> </styles> </chart>
We will be modifying our previous example file dataXML.aspx present in the BasicExample folder. The two files are almost equivalent except for the fact that our file will be marked with a byte order mark and will have UTF-8 characters. To insert the byte order mark-
- Open the file in question in a text-editor that supports UTF-8 encoding with BOM stamp (Example – Windows Notepad).
- Open the save menu and specify file name, file type, encoding and BOM mark (if the option is available).
- Save the file.
The way the chart data is rendered and created is the same as the base example and is taken care of the code behind file. The only difference is that this data contains multi-lingual UTF-8 characters.
The modified file is dataXML.aspx file present at the UTF8Examples folder.
We will be modifying our previous example file SimpleChart.aspx present in the BasicExample folder. In fact, no modifications will be made to this file but rather to the Data.xml file present in the Data folder. For the Data URL method of providing chart data, the URL data source must begin with the BOM stamp. We apply the BOM stamp in the same way as we did in the Data String method. You can get the modified file in the UTF8Examples/Data folder as Data.xml.
For this example we have added 'monthly_utf8' table to our FactoryDB schema. The table holds the attribute fields 'month_name' and 'amount', of which 'month_name' contains UTF-8 characters.The data retrieval and encoding process is the same as our previous example BasicDBExample.aspx in the DBExample folder. We just need to add a BOM mark before outputting any data. Since the data processing is done by the code behind file BasicDBExample.aspx.vb we will be outputting the BOM mark from that upon the Page_Load event.
<%
... ' Set Proper output content-type with BOM' Response.ContentType = "text/xml; characterset=utf-8" Dim UTFHeader() As Byte = {&HEF, &HBB, &HBF} Response.BinaryWrite(UTFHeader) ... %>
The above code sets the content type and writes the byte order mark. The modified file is in the UTF8Examples/Data folder as getXMLFromDatabase.aspx.vb.
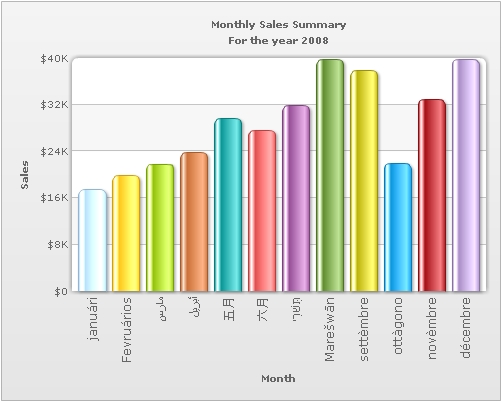
The image below shows our sample chart rendered with UTF-8 characters.