In this section, we will show you how to use FusionCharts XT and ASP.NET to plot charts from data contained in ASP.NET arrays. We will cover the following examples here:
- Creating a single series chart from data contained in arrays
- Creating a multi-series chart from data contained in arrays
Before you go further with this page, we recommend you to please see the previous section, Basic Examples, as we start off from concepts explained in that page.
The code examples contained in this page are present in Download Package > Code > VB_NET > ArrayExample folder. To view the solution you need to create a blank solution using your ASP.NET editor, copy or import all files to the solution and run it from there.
The code to create a single series chart is contained in SingleSeries.aspx and can be listed as under:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="SingleSeries.aspx.vb" Inherits="ArrayExample_SingleSeries" %> <HTML> <HEAD> <TITLE>FusionCharts XT - Array Example using Single Series Column 3D Chart </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <CENTER> <form id='form1' name='form1' method='post' runat="server"> <%=GetProductSalesChartHtml() %> </form> </CENTER> </body> </HTML>
In the above code, we first include FusionCharts.js file to enable us embed the chart using JavaScript. We then call the GetProductSalesChartHtml method from the code behind to generate code for chart.
And, the function, GetProductSalesChartHtml(), in code behind file SingleSeries.aspx.vb can be listed as under:
Public Function GetProductSalesChartHtml() As String
'In this example, we plot a single series chart from data contained
'in an array. The array will have two columns - first one for data label
'and the next one for data values.
'Let's store the sales data for six products in our array). We also store
'the name of products.
Dim arrData(,) As String = _
{ _
{"Product A", "567500"}, _
{"Product B", "815300"}, _
{"Product C", "556800"}, _
{"Product D", "734500"}, _
{"Product E", "676800"}, _
{"Product F", "648500"} _
}
'Now, we need to convert this data into XML. We convert this using String Builder.
Dim xmlData As New StringBuilder()
'Initialize <chart> element
xmlData.Append("<chart caption='Sales by Product' numberPrefix='$' formatNumberScale='0'>")
'Convert data to XML and append
Dim i As Integer
For i = arrData.GetLowerBound(0) To arrData.GetUpperBound(0)
xmlData.Append("<set label='" & arrData(i, 0) & "' value='" & arrData(i, 1) & "' />")
Next
'Close <chart> element
xmlData = (xmlData & "</chart>")
'Create the chart - Column 3D Chart with data contained in xmlData
Return FusionCharts.RenderChart("/../FusionCharts/Column3D.swf", "", xmlData, "productSales", "600", "300", False, False)
End Function
In this method, we define an array arrData to store sales data for six different products. The array has two columns - first one for data label and the next one for data values.
We define a variable xmlData to store the entire XML data. To build the XML, we iterate through the array and using string concatenation. Finally, we render the chart using InfoSoftGlobal.FusionCharts.RenderChart() function and pass xmlData as Data String .
When you view the chart, you will see a chart as under:

Let us now create a multi-series chart from data contained in arrays. We create a file MultiSeries.aspx with the following code:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="MultiSeries.aspx.vb" Inherits="ArrayExample_MultiSeries" %> <HTML> <HEAD> <TITLE>FusionCharts XT - Array Example using Multi Series Column 3D Chart </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <%=GetProductSalesChartHtml() %> </form> </body> </HTML>
Again, we first include FusionCharts.js file to enable us embed the chart using JavaScript. After that, we call the GetProductSalesChartHtml() method from the code behind to return HTML code for the chart.
The GetProductSalesChartHtml() method in code behind page can be listed as under:
Public Function GetProductSalesChartHtml() As String
'In this example, we plot a multi series chart from data contained
'in an array. The array will have three columns - first one for data label (product)
'and the next two for data values. The first data value column will store sales information
'for current year and the second one for previous year.
'Let's store the sales data for 6 products in our array. We also store
'the name of products.
Dim arrData(,) As String = _
{ _
{"Product A", "567500", "547300"}, _
{"Product B", "815300", "584500"}, _
{"Product C", "556800", "754000"}, _
{"Product D", "734500", "456300"}, _
{"Product E", "676800", "754500"}, _
{"Product F", "648500", "437600"} _
}
'Now, we need to convert this data into multi-series XML.
'We convert using string concatenation.
'xmlData - Stores the entire XML
'strCategories - Stores XML for the <categories> and child <category> elements
'strDataCurr - Stores XML for current year's sales
'strDataPrev - Stores XML for previous year's sales
Dim previousYear As New StringBuilder()
Dim xmlData As New StringBuilder()
Dim categories As New StringBuilder()
Dim currentYear As New StringBuilder()
'Initialize <chart> element
xmlData.Append("<chart caption='Sales by Product' numberPrefix='$' formatNumberScale='1' rotateValues='1' placeValuesInside='1' decimals='0' >")
'Initialize <categories> element - necessary to generate a multi-series chart
categories.Append("<categories>")
'Initiate <dataset> elements
currentYear.Append("<dataset seriesName='Current Year'>")
previousYear.Append("<dataset seriesName='Previous Year'>")
'Iterate through the data
Dim i As Integer
For i = arrData.GetLowerBound(0) To arrData.GetUpperBound(0)
'Append <category name='...' /> to strCategories
categories.Append("<category name='" & arrData(i, 0) & "' />")
'Add <set value='...' /> to both the datasets
currentYear.Append("<set value='" & arrData(i, 1) & "' />")
previousYear.Append("<set value='" & arrData(i, 2) & "' />")
Next
'Close <categories> element
categories.Append("</categories>")
'Close <dataset> elements
currentYear.Append("</dataset>")
previousYear.Append("</dataset>")
'Assemble the entire XML now
xmlData.Append(categories.ToString() & currentYear.ToString() & previousYear.ToString())
'Create the chart - MS Column 3D Chart with data contained in strXML
Return InfoSoftGlobal.FusionCharts.RenderChart("../FusionCharts/MSColumn3D.swf", "", xmlData, "productSales", "600", "300", False, False)
End Function
In this method, we define an array arrData to store sales data for 6 different products. The array has three columns - first one for data label (product) and the next two for data values. The first data value column will store sales information for current year and the second one for previous year.
We define a variable xmlData to store the entire XML data. We also define categories, currentYear, previousYear variables to store XML data for categories elements, current year's dataset and previous year's dataset respectively. To build the XML, we iterate through the array and using string concatenation. We concatenate the entire XML finally in xmlData.
Finally, we render the chart using the FusionCharts.RenderChart() function and pass xmlData as Data String .
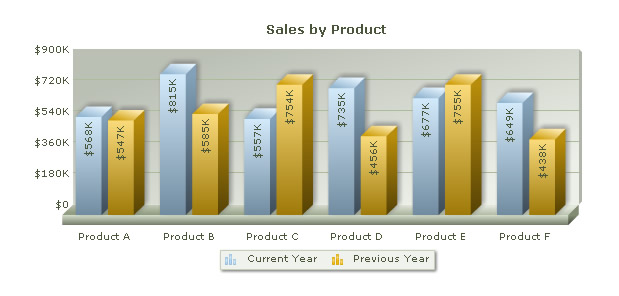
When you view the chart, you will see a chart as under:

In Download Package > Code > VB_NET > ArrayExample, we have more example codes to create Stacked and Combination Charts too, which have not been explained here, as they are similar in concept. You can directly see the code if you want to.