As you must already be aware by now, FusionCharts XT accepts only XML or JSON data to plot the charts. You can either provide physical XML or JSON data files or dynamically relay the data using server-side scripts to FusionCharts XT. Here, we explore the various methods using which you can provide data to FusionCharts XT.
Please note that you do not ever need to save physical XML or JSON files on your server. When generating dynamic charts from your database, the XML or JSON files are built in memory (variables) using string concatenation or our API methods, and then dynamically relayed (written to output stream, like other HTML content).
There are two ways using which you can provide data to FusionCharts XT:
- Data URL method - In this method, a URL is provided to the chart as data-source. The chart, when it loads or updates, invokes this URL and reads the XML or JSON data written by that URL. The URL can be a physical file containing the XML or JSON or a script file dynamically generating XML or JSON from dynamic data sources like database, feeds etc.
The following illustration will guide you through the steps involved in a Data URL method: - Data String method - In this method, the entire chart data (XML or JSON) is provided as a string and embedded into the same page as the chart. When the chart loads or updates, it just reads the Data String and renders. Here the XML or JSON data is directly embedded into the HTML page thereby skipping the need for external data file altogether.
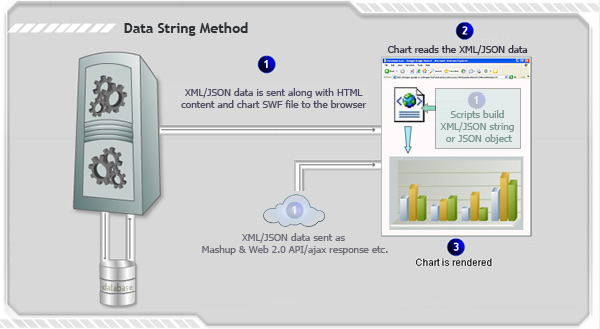
The following illustration will guide you through the steps involved in a Data String method:

For detailed information on Data URL method, please go through the Data URL method page.

For more information read Data String method page.