 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Anchors
Anchors Divisional Lines/Grids
Divisional Lines/Grids Tool-tip
Tool-tip Paddings and Margins
Paddings and Margins <set> element
<set> element Plot Cosmetics
Plot Cosmetics Number Formatting
Number Formatting Font Properties
Font Properties Vertical Lines
Vertical Lines Trend Lines
Trend Lines| Quick Links (within this page) |
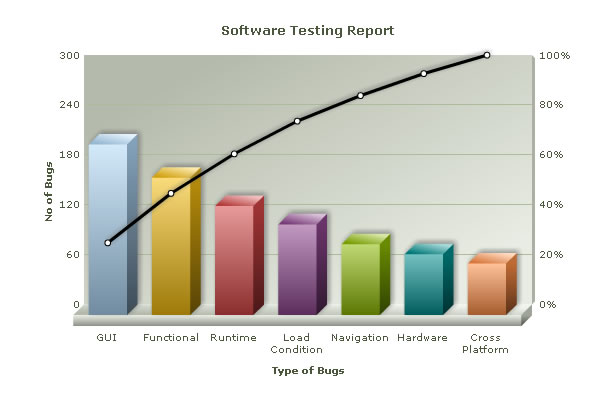
| Pareto 3D chart looks as under: |

|
| Sample XML / JSON for Pareto 3D chart: |
<chart caption="Software Testing Report" xAxisName="Type of Bugs" PYAxisName="No of Bugs" showValues='0'> <set label="GUI" value="205"/> <set label="Functional" value="165"/> <set label="Navigation" value="85"/> <set label="Cross Platform" value="62"/> <set label="Hardware" value="73"/> <set label="Runtime" value="131"/> <set label="Load Condition" value="109"/> {
|
|
Back to top |
| Chart Objects |
| Object Name | Description | Features Supported | Animation Parameters Supported |
| ANCHORS | On line/area charts, ANCHORS (or marker points) are polygons which appear at the joint of two consecutive lines/area points. These are indicators to show the position of data points. The anchors handle tool tips and links for the data points. |
|
|
| BACKGROUND | BACKGROUND refers to the entire background of the chart. |
|
|
| CANVAS | In 2D Charts, CANVAS refers to the area in which the actual chart is plotted. It is represented by a bounded rectangle. In 3D charts, it refers to the 3D base on which the columns are built. |
|
|
| CAPTION | CAPTION refers to the heading of the chart. |
|
|
| DATALABELS | DATALABELS refer to the x-axis labels of the data. |
|
|
| DATAPLOTCOLUMN | DATAPLOTCOLUMN refers to the column plot of the chart. |
|
|
| DATAPLOTLINE | DATAPLOTLINE refers to the line plot of the chart. |
|
|
| DATAVALUES | DATAVALUES refer to the plot values i.e., value of each data (line, column, bar, pie etc.), which is displayed beside the data plot. |
|
|
| DIVLINES | DIVLINES are horizontal or vertical lines running through the canvas. Each divisional line signifies a smaller unit of the entire axis thus aiding the users in interpreting the chart. |
|
|
| HGRID | HGRID refers to alternate color bands between two successive horizontal divisional lines. |
|
|
| SUBCAPTION | SUBCAPTION refers to the sub-heading of the chart. |
|
|
| TOOLTIP | TOOLTIP refers to the tool tip shown when the mouse is hovered over the data plots. |
|
|
| TRENDLINES | TRENDLINES refer to horizontal lines spanning the chart canvas which aid in interpretation of data with respect to some pre-determined value. |
|
|
| TRENDVALUES | TRENDVALUES refer to the display values of trend-lines (if any). |
|
|
| VLINES | VLINES are vertical separator lines that help you separate blocks of data. These lines run through the height of the chart, thereby segregating data into different blocks. In case of bar charts, they are horizontal and run through the width of chart. |
|
|
| VLINELABELS | VLINELABELS refer to any labels that have been created for vertical separator lines. |
|
|
| XAXISNAME | XAXISNAME refers to the x-axis title of the chart. |
|
|
| YAXISNAME | YAXISNAME refers to the y-axis title of the chart. |
|
|
| YAXISVALUES | YAXISVALUES refer to the limit values or divisional line values, which are displayed along the y-axis of the chart. |
|
|
|
Back to top |
|||
| <chart> element Attributes |
| Functional Attributes |
|
These attributes let you control a variety of functional elements on the chart. For example, you can opt to show/hide data labels, data values, y-axis values. You can also set chart limits and extended properties. |
| Attribute Name | Type | Range | Description |
| animation | Boolean | 0/1 | This attribute gives you the option to control animation in your charts. If you do not want to animate any part of the chart, set this as 0. |
| palette | Number | 1-5 | FusionCharts XT uses the concept of Color Palettes. Each chart has 5 pre-defined color palettes which you can choose from. Each palette renders the chart in a different color theme. Valid values are 1-5. |
| paletteColors | String | List of hex color codes separated by comma | While the palette attribute allows to select a palette theme that applies to chart background, canvas, font and tool-tips, it does not change the colors of data items (i.e., column, line, pie etc.). Using paletteColors attribute, you can specify your custom list of hex colors for the data items. The list of colors have to be separated by comma e.g., <chart paletteColors='FF0000,0372AB,FF5904...'>. The chart will cycle through the list of specified colors and then render the data plot accordingly.
To use the same set of colors throughout all your charts in a web application, you can store the list of palette colors in your application globally and then provide the same in each chart XML. |
| showAboutMenuItem | Boolean | 0/1 | Setting this to 1 shows up a custom context menu in the chart, which can be customized to show your text and can be linked to your Url. For e.g., you can set the context menu of the chart to include "About your company name" and then link to your company home page. By default, the chart shows "About FusionCharts" when right clicked. |
| aboutMenuItemLabel | String | The menu item label for the custom context menu item. | |
| aboutMenuItemLink | String | URL | Link for the custom context menu item. You can specify the link in FusionCharts Link format to be able to open the same in new window, pop-ups, frames or as JavaScript links. |
| connectNullData | Boolean | 0/1 | this attribute lets you control whether empty data sets in your data will be connected to each other OR do they appear as broken data sets. Please see Discontinuous data section for more details on this. |
| showLabels | Boolean | 0/1 | It sets the configuration whether the x-axis labels will be displayed or not. |
| labelDisplay | String | AUTO Since v 3.2 WRAP STAGGER ROTATE or NONE |
Using this attribute, you can customize the alignment of data labels (x-axis labels). There are 5 options: AUTO, WRAP, STAGGER, ROTATE or NONE. By default, this attribute is set to AUTO mode which means that the alignment of the data labels is determined automatically depending on the size of the chart. WRAP wraps the label text if it is too long to fit in one line. ROTATE rotates the labels vertically. STAGGER divides the labels into multiple lines. |
| useEllipsesWhenOverflow Since v 3.2.1 |
Boolean | 0/1 | When enabled in auto mode, long data labels are truncated by adding ellipses to prevent them from overflowing the chart background. The default value is 1. |
| rotateLabels | Boolean | 0/1 | This attribute lets you set whether the data labels will show up as rotated labels on the chart. |
| slantLabels | Boolean | 0/1 | If you've opted to show rotated labels on chart, this attribute lets you set the configuration whether the labels will show as slanted labels or fully vertical ones. |
| labelStep | Number | 1 or above | By default, all the labels are displayed on the chart. However, if you've a set of streaming data (like name of months or days of week), you can opt to show every n-th label for better clarity. This attribute just lets you do so. When a value greater than 1 (n) is set to this attribute, the first label from left and every label at the n-th position from left will be displayed. e.g., a chart showing data for 12 months and set with labelStep='3' will show labels for January, April, July and October. The rest of the labels will be skipped. |
| staggerLines | Number | 2 or above | If you've opted for STAGGER mode as labelDisplay, using this attribute you can control how many lines to stagger the label to. By default, all labels are displayed in a single line. |
| showValues | Boolean | 0/1 | Sets the configuration whether data values will be displayed along with the data plot on chart. |
| valuePosition
Since v 3.2 |
String | ABOVE BELOW AUTO |
If you've opted to show data values of the line series on the chart, this attribute lets you adjust the vertical alignment of data values with respect to dataplots. By default, this attribute is set to AUTO mode in which the alignment of each data value is determined automatically based on the position of each plot point. In ABOVE mode, data values are displayed above the plot points unless a plot point is too close to the upper edge of the canvas while in BELOW mode, data values are displayed below the plot points unless a plot point is too close to the lower edge of the canvas. |
| rotateValues | Boolean | 0/1 | If you've opted to show data values, you can rotate them using this attribute. |
| placeValuesInside | Boolean | 0/1 | If you've opted to show data values, you can show them inside the columns using this attribute. By default, the data values show outside the column. |
| showYAxisValues | Boolean | 0/1 | FusionCharts XT y-axis is divided into vertical sections using div (divisional) lines. Each div line assumes a value based on its position. Using this attribute you can set whether to show those div line (y-axis) values or not. This attribute shows or hides the y-axis divisional lines and limits. The values of showLimits and showDivLineValues if specified explicitly overrides the value of this attribute. |
| showLimits | Boolean | 0/1 | Whether to show chart limit values. If not specified showYAxisValues attribute overrides this value. |
| showDivLineValues | Boolean | 0/1 | Whether to show div line values. If not specified showYAxisValues attribute overrides this value. |
| showSecondaryLimits | Boolean | 0/1 | Whether to show secondary axis chart limit values. |
| showDivLineSecondaryValue | Boolean | 0/1 | Whether to show div line values for the secondary y-axis. |
| yAxisValuesStep | Number | 1 or above | By default, all div lines show their values. However, you can opt to display every x(th) div line value using this attribute. |
| showShadow | Boolean | 0/1 | Whether to show column shadows. |
| adjustDiv | Boolean | 0/1 | FusionCharts XT automatically tries to adjust divisional lines and limit values based on the data provided. However, if you want to set your explicit lower and upper limit values and number of divisional lines, first set this attribute to false. That will disable automatic adjustment of divisional lines. |
| rotateYAxisName | Boolean | 0/1 | If you do not wish to rotate y-axis name, set this as 0. It specifically comes to use when you've special characters (UTF8) in your y-axis name that do not show up in rotated mode. |
| yAxisNameWidth | Number | (In Pixels) | If you opt to not rotate y-axis name, you can choose a maximum width that will be applied to y-axis name. |
| clickURL | String | The entire chart can now act as a hotspot. Use this URL to define the hotspot link for the chart. The link can be specified in FusionCharts Link format. | |
| maxColWidth | Number | In Pixels | Maximum allowed column width |
| use3DLighting | Boolean | 0/1 | Whether to use advanced gradients and shadow effects to create better looking 3D charts. |
| defaultAnimation | Boolean | 0/1 | By default, each chart animates some of its elements. If you wish to switch off the default animation patterns, you can set this attribute to 0. It can be particularly useful when you want to define your own animation patterns using STYLE feature. |
| PYAxisMaxValue | Number | This attribute helps you explicitly set the upper limit of the primary y-axis. If you don't specify this value, it is automatically calculated by FusionCharts XT based on the data provided by you. | |
| PYAxisMinValue | Number | This attribute helps you explicitly set the lower limit of the primary y-axis. If you don't specify this value, it is automatically calculated by FusionCharts XT based on the data provided by you. | |
| setAdaptiveYMin | Boolean | 0/1 | This attribute lets you set whether the y-axis lower limit will be 0 (in case of all positive values on chart) or should the y-axis lower limit adapt itself to a different figure based on values provided to the chart. |
| PYAxisNameWidth | Number | (In Pixels) | If you opt to not rotate y-axis name, you can choose a maximum width that will be applied to primary y-axis name. |
| SYAxisNameWidth | Number | (In Pixels) | If you opt to not rotate y-axis name, you can choose a maximum width that will be applied to secondary y-axis name. |
| showCumulativeLine | Boolean | 0/1 | Whether to add the overlay line series over column plot. The values of line series is automatically calculated by chart as cumulative % values. It is plotted against the secondary y-axis. |
| showLineValues | Boolean | 0/1 | Whether to show values for the line series. |
| primaryAxisOnLeft
Since v 3.2 |
Boolean | 0/1 | Setting this attribute to 0 helps in reversing the position of primary axis. |
| use3DLineShift | Boolean | 0/1 | By default, when a line dataset is rendered over a column 3D dataset, the line dataset shifts in the z-dimension to give a 3D perspective. But, if you do not wish to add the perspective to the line dataset, you may set this attribute as 0. |
|
centerYaxisName Since v 3.2.2 |
Boolean | 0/1 | This attribute when set to '1', allows you to align the y-axis name with respect to the height of the chart. When set to '0', the y-axis name is aligned with respect to the height of the canvas. |
|
Back to top |
|||
| Chart Titles and Axis Names |
|
Using these attributes, you can set the various headings and titles of chart like caption, sub-caption, x-axis and y-axis names etc. |
| Attribute Name | Type | Description |
| caption | String | Caption of the chart. |
| subCaption | String | Sub-caption of the chart. |
| xAxisName | String | X-Axis Title of the Chart. |
| yAxisName | String | Y-Axis Title of the chart. |
| SYAXisName | String | Secondary y-axis title |
| PYAxisName | String | Primary Y-Axis title. |
|
Back to top |
||
| Chart Cosmetics |
|
The following attributes let you configure chart cosmetics like background color, background alpha, canvas color & alpha etc. |
| Attribute Name | Type | Range | Description |
| bgColor | Color | This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. To specify a gradient as background color, separate the hex color codes of each color in the gradient using comma. Example: FF5904,FFFFFF. Remember to remove # and any spaces in between. See Advanced charting > Using Gradients page for more details. | |
| bgAlpha | Number | 0-100 | Sets the alpha (transparency) for the background. If you've opted for gradient background, you need to set a list of alpha(s) separated by comma. See Advanced charting > Using Gradients page for more details. |
| bgRatio | Number | 0-100 | If you've opted for a gradient background, this attribute lets you set the ratio of each color constituent. See Advanced charting > Using Gradients page for more details. |
| bgAngle | Number | 0-360 | Sets the angle of the background color, in case of a gradient. See Advanced charting > Using Gradients page for more details. |
bgImage
or bgSWF - deprecated |
String |
To place any image (JPG/PNG/GIF) or Flash movie (SWF) as background of the chart, enter the (path and) name of the background image or SWF file. It should be in the same domain as the chart. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
|
bgImageAlpha
or bgSWFAlpha - deprecated |
Number | 0-100 |
Helps you specify alpha for the loaded background image or Flash movie. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
|
bgImageDisplayMode Since v3.2.2 |
String | stretch, tile, fit, fill, center, none |
Helps you specify the mode in which the background image is to be displayed.
|
|
bgImageVAlign Since v3.2.2 |
String | top, middle, bottom | Helps you to vertically align the background image. |
|
bgImageHAlign Since v3.2.2 |
String | left, middle, right | Helps you to horizontally align the background image. |
|
bgImageScale Since v3.2.2 |
Number | 0-300 | Helps you magnify the background image.This attribute will only work when the attribute bgImageDisplayMode is set to none, center or tile. |
| canvasBgColor | Color | Sets Canvas background color. | |
| canvasBgAlpha | Number | Sets alpha for Canvas Background. | |
| canvasBaseColor | Color | Helps you specify the color for canvas base. | |
| showCanvasBg | Boolean | Whether to show canvas background. | |
| showCanvasBase | Boolean | Whether to show canvas base. | |
| canvasBaseDepth | Number | In Pixels | Height of canvas base (in pixels) |
| canvasBgDepth | Number | In Pixels | Depth of Canvas Background |
| showBorder | Boolean | 0/1 | Whether to show a border around the chart or not. |
| borderColor | Color | Border color of the chart. | |
| borderThickness | Number | In Pixels | Border thickness of the chart. |
| borderAlpha | Number | 0-100 | Border alpha of the chart. |
| showVLineLabelBorder | Boolean | 0/1 | If you've opted to show a label for any of your vLines in the chart, you can collectively configure whether to show border for all such labels using this attribute. If you want to show label border for just a particular vLine, you can over-ride this value by specifying border configuration for that specific vLine. |
| logoURL | String | URL | You can load an external logo (JPEG/PNG/SWF) on the chart once it has rendered. This attribute lets you specify the URL of the same. Owing to Flash Player security settings, you can only specify logo that are on the same sub-domain as that of the SWF file of the chart. |
| logoPosition | String | TL TR BL BR CC |
Where to position the logo on the chart:
|
| logoAlpha | Number | 0-100 | Once the logo has loaded on the chart, you can configure its opacity using this attribute. |
| logoScale | Number | 0-300 | You can also change the scale of externally loaded logo at run-time by specifying a value for this parameter. |
| logoLink | String | URL | If you want to link the logo to an external URL, specify the link in this attribute. The link can be in FusionCharts Link format, allowing you to link to new windows, pop-ups, frames etc. |
|
Back to top |
|||
| Data Plot Cosmetics |
|
These attributes let you configure how your plot (columns, lines, area, pie or any data that you're plotting) will appear on the chart. If the plots can show borders, you can control the border properties using the attributes listed below. Or, if they support gradient fills, you can again configure various properties of the gradient using these attributes. Various other controls over plot cosmetics can be attained using this set of attributes. |
| Attribute Name | Type | Range | Description |
| showPlotBorder | Boolean | 0/1 | Whether the column, area, pie etc. border will show up. |
| plotBorderColor | Color | Color for column, area, pie border | |
| plotBorderAlpha | Number | 0-100 | Alpha for column, area, pie border |
| plotFillAlpha | Number | 0-100 | If you've opted to fill the plot (column, area etc.) as gradient, this attribute lets you set the fill alpha for gradient. |
| lineColor | Color | Hex Code | Color using which the lines on the chart will be drawn. |
| lineThickness | Number | In Pixels | Thickness of the lines on the chart. |
| lineAlpha | Number | 0-100 | Alpha of the lines on the chart. |
| lineDashed | Boolean | 0/1 | Configuration whether to show the lines on the chart as dash. |
| lineDashLen | Number | In Pixels | If the lines are to be shown as dashes, this attribute defines the length of dash. |
| lineDashGap | Number | In Pixels | If the lines are to be shown as dashes, this attribute defines the length of dash gap. |
| overlapColumns | Boolean | Whether to overlap columns over each other to give a richer 3D look. If there are too many columns on the chart, it will automatically overlap. | |
|
Back to top |
|||
| Anchors |
|
On line/area charts, anchors (or marker points) are polygons which appear at the joint of two consecutive lines/area points. These are indicators to show the position of data points. The anchors handle tool tips and links for the data points. So, if you opt to not render anchors on a chart, the tool tips and links won't function. You can, however, hide them by setting alpha to 0 and still enable tool tips and links. You can customize all the facets of anchors using the properties below. |
| Attribute Name | Type | Range | Description |
| drawAnchors | Boolean | 0/1 | Whether to draw anchors on the chart. If the anchors are not shown, then the tool tip and links won't work. |
| anchorSides | Number | 3-20 | This attribute sets the number of sides the anchor will have. For e.g., an anchor with 3 sides will represent a triangle, with 4 it will be a square and so on. |
| anchorRadius | Number | In Pixels | This attribute sets the radius (in pixels) of the anchor. Greater the radius, bigger will be the anchor size. |
| anchorBorderColor | Color | Hex Code | Lets you set the border color of anchors. |
| anchorBorderThickness | Number | In Pixels | Helps you set border thickness of anchors. |
| anchorBgColor | Color | Hex Code | Helps you set the background color of anchors. |
| anchorAlpha | Number | 0-100 | Helps you set the alpha of entire anchors. If you need to hide the anchors on chart but still enable tool tips, set this as 0. |
| anchorBgAlpha | Number | 0-100 | Helps you set the alpha of anchor background. |
|
Back to top |
|||
| Divisional Lines & Grids |
|
Using this set of attributes, you can control the properties of divisional lines, zero plane and alternate color bands. Divisional Lines are horizontal or vertical lines running through the canvas. Each divisional line signifies a smaller unit of the entire axis thus aiding the users in interpreting the chart. The zero plane is a 2D/3D plane that signifies the 0 position on the chart. If there are no negative numbers on the chart, you won't see a visible zero plane. Alternate color bands are colored blocks between two successive divisional lines. |
|
|
| Attribute Name | Type | Range | Description |
| numDivLines | Number | Numeric value > 0 | Number of horizontal axis division lines that you want on the chart. |
| divLineColor | Color | Color for divisional lines. | |
| divLineThickness | Number | 1-5 | Thickness of divisional lines. |
| divLineAlpha | Number | 0-100 | Alpha of divisional lines. |
| divLineIsDashed | Boolean | 0/1 | Whether the divisional lines should display as dash. |
| divLineDashLen | Number | In Pixels | If the divisional lines are to be displayed as dash, this attribute lets you control the length of each dash. |
| divLineDashGap | Number | In Pixels | If the divisional lines are to be displayed as dash, this attribute lets you control the length of gaps between the dash. |
| zeroPlaneColor | Color | Color for the Zero Plane. Zero Plane is the line/plane that appears at 0 y-position on canvas, when negative data is being shown on the chart. | |
| zeroPlaneAlpha | Number | 0-100 | Alpha of zero plane. |
|
showZeroPlaneValue
Since v 3.2.2 - SR3
|
Boolean | 0/1 | Allows you to show or hide the value on which the zero plane exists on the y-axis. By default, the value is displayed. This attribute is not supported in JavaScript charts. |
| zeroPlaneShowBorder | Boolean | Whether to show border of zero plane. | |
| zeroPlaneBorderColor | Color | Sets the border color of zero plane. | |
|
Back to top |
|||
| Number Formatting |
|
FusionCharts XT offers you a lot of options to format your numbers on the chart. Using the attributes below, you can control a myriad of options like:
|
| Attribute Name | Type | Range | Description |
| formatNumber | Boolean | 0/1 | This configuration determines whether the numbers displayed on the chart will be formatted using commas, e.g., 40,000 if formatNumber='1' and 40000 if formatNumber= '0'. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| formatNumberScale | Boolean | 0/1 | Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - e.g., if formatNumberScale is set to 1, 1043 will become 1.04K (with decimals set to 2 places). Same with numbers in millions - an M will be added at the end. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. |
| defaultNumberScale | String | The default unit of the numbers that you're providing to the chart. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| numberScaleUnit | String | Unit of each block of the scale. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| numberScaleValue | String | Range of the various blocks that constitute the scale. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| scaleRecursively Since v 3.2.2 - SR3 |
Boolean | 0/1 | Whether to scale the number recursively? For more details, please see Advanced Charting > Number Formatting > Recursive Number Scaling page. |
| maxScaleRecursion Since v 3.2.2 - SR3 |
Number | How many recursions to complete during recursive scaling? -1 completes the entire set of recursion. For more details see Advanced Charting > Number Formatting > Recursive Number Scaling page. | |
| scaleSeparator Since v 3.2.2 - SR3 |
String | What character to use to separate the scales that generated after recursion? For more details see Advanced Charting > Number Formatting > Recursive Number Scaling page. | |
| numberPrefix | String | Character | Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| numberSuffix | String | Character | Using this attribute, you could add a suffix to all the numbers visible on the graph. For example, to represent all figure quantified as per annum on the chart, you could specify this attribute to ' /a' to show like 40000/a, 50000/a. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| decimalSeparator | String | Character | This option helps you specify the character to be used as the decimal separator in a number. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| thousandSeparator | String | Character | This option helps you specify the character to be used as the thousands separator in a number. For more details, please see Advanced Charting > Number Formatting > Basics page. |
|
thousandSeparatorPosition Since v 3.2.2 - SR3 |
Number | This option helps you specify the position of the thousand separator. For more details, please see Advanced Charting > Number Formatting > Basics page. | |
| inDecimalSeparator | String | Character | In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, FusionCharts XT accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the decimal separator. For more details, please see Advanced Charting > Number Formatting > Input Number Formatting page. |
| inThousandSeparator | String | Character | In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, FusionCharts XT accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the thousand separator. For more details, please see Advanced Charting > Number Formatting > Input Number Formatting page. |
| decimals | Number | 0-10 | Number of decimal places to which all numbers on the chart will be rounded to. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| forceDecimals | Boolean | 0/1 | Whether to add 0 padding at the end of decimal numbers. For example, If you limit the maximum number of decimal digits to 2, a number like 55.345 will be rounded to 55.34. This does not mean that all numbers will be displayed with a fixed number of decimal places. For instance 55 will not be displayed as 55.00 and 55.1 will not become 55.10. In order to have fixed number of decimal places attached to all the numbers, set this attribute to 1. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| forceYAxisValueDecimals
Since v 3.2 |
Boolean | 0/1 | Whether to forcefully attach decimal places to all y-axis values. For example, If you limit the maximum number of decimal digits to 2, a number like 55.345 will be rounded to 55.34. This does not mean that all y-axis numbers will be displayed with a fixed number of decimal places. For instance 55 will not be displayed as 55.00 and 55.1 will not become 55.10. In order to have fixed number of decimal places attached to all y-axis numbers, set this attribute to 1. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| yAxisValueDecimals | Number | 0-10 | If you've opted to not adjust div lines, you can specify the div line values decimal precision using this attribute. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| sdecimals | Number | 0-10 | Number of decimal places for the secondary axis to which all numbers on the cumulative line will be rounded to. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| sforceDecimals | Boolean | 0/1 | Whether to add 0 padding at the end of decimal numbers for the secondary axis. For example, If you limit the maximum number of decimal digits to 2, a number like 55.345 will be rounded to 55.34. This does not mean that all numbers will be displayed with a fixed number of decimal places. For instance 55 will not be displayed as 55.00 and 55.1 will not become 55.10. In order to have fixed number of decimal places attached to all the numbers, set this attribute to 1. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| syAxisValueDecimals | Number | 0-10 | If you've opted to not adjust div lines, you can specify the div line values decimal precision using this attribute for the secondary axis. For more details, please see Advanced Charting > Number Formatting > Basics page. |
|
Back to top |
|||
| Font Properties |
|
Using the attributes below, you can define the generic font properties for all the text on the chart. These attributes allow you a high level control over font properties. If you intend to specify font properties for individual chart elements (like Caption, sub-caption etc.), you'll need to use the Styles feature of FusionCharts XT. Using Styles, you can also specify advanced font properties like Bold, Italics, HTML Mode etc. |
| Attribute Name | Type | Range | Description |
| baseFont | String | Font Name | This attribute lets you set the font face (family) of all the text (data labels, values etc.) on chart. If you specify outCnvBaseFont attribute also, then this attribute controls only the font face of text within the chart canvas bounds. |
| baseFontSize | Number | 0-72 | This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here. |
| baseFontColor | Color | This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here. | |
| outCnvBaseFont | String | Font Name | This attribute sets the base font family of the chart font which lies outside the canvas i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font name provided here. |
| outCnvBaseFontSize | Number | 0-72 | This attribute sets the base font size of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font size provided here. |
| outCnvBaseFontColor | Color | This attribute sets the base font color of the chart i.e., all the values and the names in the chart which lie outside the canvas will be displayed using the font color provided here. | |
|
Back to top |
|||
| Tool-tip |
|
These attributes let you control the tool tip. You can set the background color, border color, separator character and few other details. |
| Attribute Name | Type | Range | Description |
| showToolTip | Boolean | 0/1 | Whether to show tool tip on chart. |
| toolTipBgColor | Color | Background Color for tool tip. | |
| toolTipBorderColor | Color | Border Color for tool tip. | |
| toolTipSepChar | String | The character specified as the value of this attribute separates the name and value displayed in tool tip. | |
| showToolTipShadow | Boolean | 0/1 | Whether to show shadow for tool-tips on the chart. |
|
Back to top |
|||
| Chart Padding & Margins |
|
The following attributes help you control chart margins and paddings. FusionCharts XT allows you to manually customize the padding of various elements on the chart to allow advanced manipulation and control over chart visualization. Padding in FusionCharts XT is always defined in pixels, unless the attribute itself suggests some other scale (like plotSpacePercent). You can also define the chart margins. Chart Margins refer to the empty space left on the top, bottom, left and right of the chart. That means, FusionCharts XT will not plot anything in that space. It's not necessary for you to specify any padding/margin values. FusionCharts XT automatically assumes the best values for the same, if you do not specify the same. |
| Attribute Name | Type | Range | Description |
| captionPadding | Number | In Pixels | This attribute lets you control the space (in pixels) between the sub-caption and top of the chart canvas. If the sub-caption is not defined, it controls the space between caption and top of chart canvas. If neither caption, nor sub-caption is defined, this padding does not come into play. |
| xAxisNamePadding | Number | In Pixels | Using this, you can set the distance between the top end of x-axis title and the bottom end of data labels (or canvas, if data labels are not to be shown). |
| yAxisNamePadding | Number | In Pixels | Using this, you can set the distance between the right end of y-axis title and the start of y-axis values (or canvas, if the y-axis values are not to be shown). |
| yAxisValuesPadding | Number | In Pixels | This attribute helps you set the horizontal space between the canvas left edge and the y-axis values or trend line values (on left/right side). This is particularly useful, when you want more space between your canvas and y-axis values. |
| labelPadding | Number | In Pixels | This attribute sets the vertical space between the labels and canvas bottom edge. If you want more space between the canvas and the x-axis labels, you can use this attribute to control it. |
| valuePadding | Number | In Pixels | It sets the vertical space between the end of columns and start of value textboxes. This basically helps you control the space you want between your columns/anchors and the value textboxes. |
| plotSpacePercent | Number | 0-80 (In Percent) | On a column chart, there is spacing defined between two columns. By default, the spacing is set to 20% of canvas width. If you intend to increase or decrease the spacing between columns, you can do so using this attribute. For example, if you wanted all columns to stick to each other without any space in between, you can set plotSpacePercent to 0. Similarly, if you want very thin columns, you can set plotSpacePercent to its max value of 80. |
| chartLeftMargin | Number | In Pixels | Amount of empty space that you want to put on the left side of your chart. Nothing is rendered in this space. |
| chartRightMargin | Number | In Pixels | Amount of empty space that you want to put on the right side of your chart. Nothing is rendered in this space. |
| chartTopMargin | Number | In Pixels | Amount of empty space that you want to put on the top of your chart. Nothing is rendered in this space. |
| chartBottomMargin | Number | In Pixels | Amount of empty space that you want to put on the bottom of your chart. Nothing is rendered in this space. |
| canvasPadding | Number | In Pixels | Allows you to set empty space on the left and right side of columns on the chart canvas |
| canvasLeftMargin | Number | In Pixels | This attribute lets you control the space between the start of chart canvas and the start (x) of chart. In case of 2D charts, the canvas is the visible rectangular box. In case of 3D charts, the canvas box is the imaginary box around the 3D canvas.
Using this attribute, you can control the amount of empty space between the chart left side and canvas left side. By default, FusionCharts XT automatically calculates this space depending on the elements to be placed on the chart. However, if you want to over-ride this value with a higher value, you can use this attribute to specify the same. Please note that you cannot specify a margin lower than what has been calculated by the chart. This attribute is particularly useful, when you've multiple charts placed in a page and want all their canvas start position to align with each other - so in such a case, you can set same margin value (a value large enough that it doesn't get rejected by chart owing to it being lower than the calculated value) for all such charts in the page. |
| canvasRightMargin | Number | In Pixels | Like canvasLeftMargin, this attribute lets you set the space between end of canvas and end of chart. |
| canvasTopMargin | Number | In Pixels | Like canvasLeftMargin, this attribute lets you set the space between top of canvas and top of chart. |
| canvasBottomMargin | Number | In Pixels | Like canvasLeftMargin, this attribute lets you set the space between bottom of canvas and bottom of chart. |
|
Back to top |
|||
| <set> element |
|
Each <set> element (child of <chart> element) represents a set of data which is to be plotted on the graph and determines a set of data which will appear on the chart. For a single series chart, a typical <set> element will look like: <set label='January' value='17400' /> |
| Attribute Name | Type | Range | Description |
| label | String | This attribute determines the label for the data item. The label appears on the x-axis of chart. | |
| value | Number | Numerical value for the data item. This value will be plotted on the chart. | |
| displayValue | String | If instead of the numerical value of this data, you wish to display a custom string value, you can specify the same here. Examples are annotation for a data item etc. | |
| color | Color | Hex Code | If you want to define your own colors for the data items on chart, use this attribute to specify color for the data item. This attribute accepts hex color codes without #. |
| link | String | You can define links for individual data items. That enables the end user to click on data items (columns, lines, bars etc.) and drill down to other pages. To define the link for data items, use the link attribute. You can define links that open in same window, new window, pop-up window or frames. Please see "Drill Down Charts > FusionCharts Link format" for more information. Also, you'll need to URL Encode all the special characters (like ? and &) present in the link. | |
| toolText | String | By default, FusionCharts XT shows the data item name and value as tool tip text for that data item. But, if you want to display more information for the data item as tool tip, you can use this attribute to specify the same. | |
| showLabel | Boolean | 0/1 | You can individually opt to show/hide labels of individual data items using this attribute. |
| showValue | Boolean | 0/1 | You can individually opt to show/hide values of individual data items using this attribute. |
| alpha | Number | 0-100 | This attribute determines the transparency of a data item. The range for this attribute is 0 to 100. 0 means complete transparency (the data item wont be shown on the graph) and 100 means opaque. |
|
Back to top |
|||
| Vertical data separator lines |
|
vLines are vertical separator lines that help you separate blocks of data. These lines run through the height of the chart, thereby segregating data into different blocks. For example, if you're plotting a chart showing monthly sales from October 2005-Mar 2006, you might want to plot a vertical separator line between Dec 2005 and January 2006 to indicate end of year. The vertical lines are used as under: <set label='Oct 2005' value='35456' /> <set label='Nov 2005' value='28556' /> <set label='Dec 2005' value='36556' /> <vLine color='FF5904' thickness='2' /> <set label='Jan 2006' value='45456' /> <set label='Feb 2006' value='35456' /> In Pareto chart, while the data is sorted while rendering on the chart, the position of vLine does not get altered. It shows up at the same position (index) as specified in XML. You can configure the cosmetics of vertical separator lines using the following attributes: |
| Attribute Name | Type | Range | Description |
| color | Color | Hex Color | This attribute defines the color of vertical separator line. |
| thickness | Number | In Pixels | Thickness in pixels of the vertical separator line. |
| alpha | Number | 0-100 | Alpha of the vertical separator line. |
| dashed | Boolean | 0/1 | Whether the vertical separator line should appear as dashed. |
| dashLen | Number | In Pixels | If the vertical separator line is to appear as dashed, this attribute defines the length of dash. |
| dashGap | Number | In Pixels | If the vertical separator line is to appear as dashed, this attribute defines the length of dash gap. |
| label | String | Label for the vertical separator line, if to be shown. | |
| showLabelBorder | Boolean | 0/1 | Whether to show a border around the vLine label. |
| linePosition | Number | 0-1 | Helps configure the position of vertical line i.e., if a vLine is to be plotted between 2 points Jan and Feb, user can set any position between 0 and 1 to indicate the relative position of vLine between these two points (0 means Jan and 1 means Feb). By default, it’s 0.5 to show in between the points. |
| labelPosition | Number | 0-1 | Helps configure the position of the vLine label by setting a relative position between 0 and 1. In vertical charts, 0 means top of canvas and 1 means bottom. In horizontal charts, 0 means left of canvas and 1 means right. |
| labelHAlign | String | left, center, right | Horizontal anchor point for the alignment of vLine label. |
| labelVAlign | String | top, middle, bottom | Vertical anchor point for the alignment of vLine label. |
|
Back to top |
|||
| Trend-lines |
|
Using the <trendLines> element (and children <line> elements), you can define trend lines on the chart. Trend lines are horizontal lines spanning the chart canvas which aid in interpretation of data with respect to some pre-determined value. For example, if you are plotting sales data of current year, you might want to add previous year's average monthly sales as trend indicator for ease of comparison. For each trend line on the chart, you need to define a <line> element under <trendLines> element as under: <trendLines> <line startValue='895' color='FF0000' displayValue='Average' /> </trendLines> You can control the cosmetic and functional properties of trend-lines using the following attributes: |
| Attribute Name | Type | Range | Description |
| startValue | Number | Numeric Value | The starting value for the trendline. Say, if you want to plot a slanted trendline from value 102 to 109, the startValue will be 102. |
| endValue | Number | Numeric Value | The ending y-axis value for the trendline. Say, if you want to plot a slanted trendline from value 102 to 109, the endValue will be 109. If you do not specify a value for endValue, it will automatically assume the same value as startValue. |
| displayValue | String | If you want to display a string caption for the trend line by its side, you can use this attribute. Example: displayValue='Last Month High'. When you don't supply this attribute, it automatically takes the value of startValue. | |
| color | String | Hex Code | Color of the trend line and its associated text. |
| isTrendZone | Boolean | 0/1 | Whether the trend will display a line, or a zone (filled colored rectangle). |
| thickness | Number | In Pixels | If you've opted to show the trend as a line, this attribute lets you define the thickness of trend line. |
| alpha | Number | 0-100 | Alpha of the trend line. |
| dashed | Boolean | 0/1 | If you've opted to show the trend as a line, this attribute lets you define whether the trend line will appear as dashed. |
| dashLen | Number | In Pixels | If you've opted to show trend line as dash, this attribute lets you control the length of each dash. |
| dashGap | Number | In Pixels | If you've opted to show trend line as dash, this attribute lets you control the length of each dash gap. |
| parentYAxis | String | P or S | Whether to plot against the primary axis or secondary axis. In case of Pareto chart, since secondary axis is 0-100%, you'll have to specify a value within this range. |
| toolText | String | Custom tool-text for this trendline/zone. | |
|
Back to top |
|||
The chart also accepts the following features, which have not been discussed here:
|